Doris

What is Doris?
Doris is a script driven OpenGL viewer. The script language
used is Lua. It is a powerful,
fast, portable language, great for embedding in applications. A
binding is provided for Lua to OpenGL, GLUT and GLUI so that
graphical scripts can be written. The GLUI widget library
provides a nice set of OpenGL implemented widgets for use from
Lua. The whole thing is designed to be portable and easy to use.
See the References further down this page for more details and
links.
Doris started as an experiment for binding code to Lua. I
wanted a nice graphical tool to try some graphical experiments
and wanted to write it in script rather than C/C++. It might be
useful as graphical example viewer e.g. for learning OpenGL and
3D graphics. There are some example scripts in source code, some
are shown below.
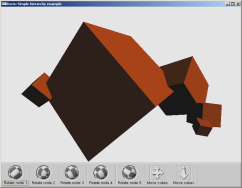
Examples
Click the pictures to see an enlarged view and the Lua source
script that generated it.




References
- Doris Sourceforge
page.
- Lua language site.
- Lua-users wiki site
contains useful info on Lua. There are notes on learning Lua.
- ToLua was used
to bind code to Lua automatically. I modified the GL and GLUT
bindings from glLua to make
Doris, so thanks to Waldemar Celes (for toLua and glLua).
- OpenGL
- GLUT,
[2],
the GL utility toolkit.
- GLUI
widget library.
- SciTE is an
excellent free editor which understands Lua. The scripts shown
here were formatted by exporting Lua scripts.
- Contact author.
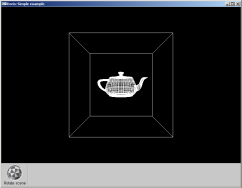
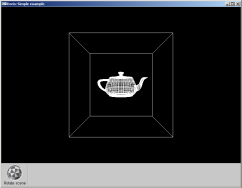
Example script
The following is an example script in Lua. The screenshot is
shown above. Lua has a very versatile table format which is used to specify the GUI.
The GLUI widget library has a wrapper around it so that tables can be used to easily define widgets.
OpenGL functions can be called directly.
-- Simple example
-- create a matrix
rotatemat = Matrix:new()
-- The callback function which renders
our scene.
function renderScene()
�� -- Clear the
screen and depth buffer
�� glClear(GL_DEPTH_BUFFER_BIT + GL_COLOR_BUFFER_BIT)
��
�� -- Tell the
camera/eye what to look at
�� gluLookAt(0,0,10, 0,0,0, 0,1,0)
�� glMatrixMode(GL_MODELVIEW)
��
�� -- Draw the
scene.
�� glPushMatrix()
���� glLoadMatrix(rotatemat)
���� glutWireCube(5)
���� Render:teapot{}
�� glPopMatrix()
end
-- Create our window and specify a name
and window rendering function
wmain =
Window:create{
�� title
= "Doris: Simple
example",
�� render = renderScene -- specify the redraw
function for this window
}
-- Put a sub window at the bottom of the
screen
sw=SubWindow{ parent=wmain, side="bottom" }
-- Add an object rotator to the bottom
of the screen that
-- manipulates the matrix we
created.
ro=Rotator{
�������� parent=sw, --
parent of this widget
�������� text="Rotate scene", -- text label for this widget
�������� value=rotatemat, -- matrix that rotator manipulates
�������� line="|", --
vertical spacing line drawn
�������� spin=0.99 -- allow the rotator to spin
with little damping when released
}
Who was Doris?
Doris was my sisters hamster, which sadly has passed away to
the big hamster wheel in the sky. I couldn't be bothered to think
of an acronym :-) Warning: Do not stare at the
dancing hamsters too long, they are completely hypnotic!!





Copyright (c) Nick Trout 2002.